大家都知道Javascript的测试比较麻烦,一般是开发使用一些浏览器的插件比如IE develop bar或是firebug来调试,而测试往往需要通过页面展示后的js错误提示来定位。那么还有其他比较方便的工具么,
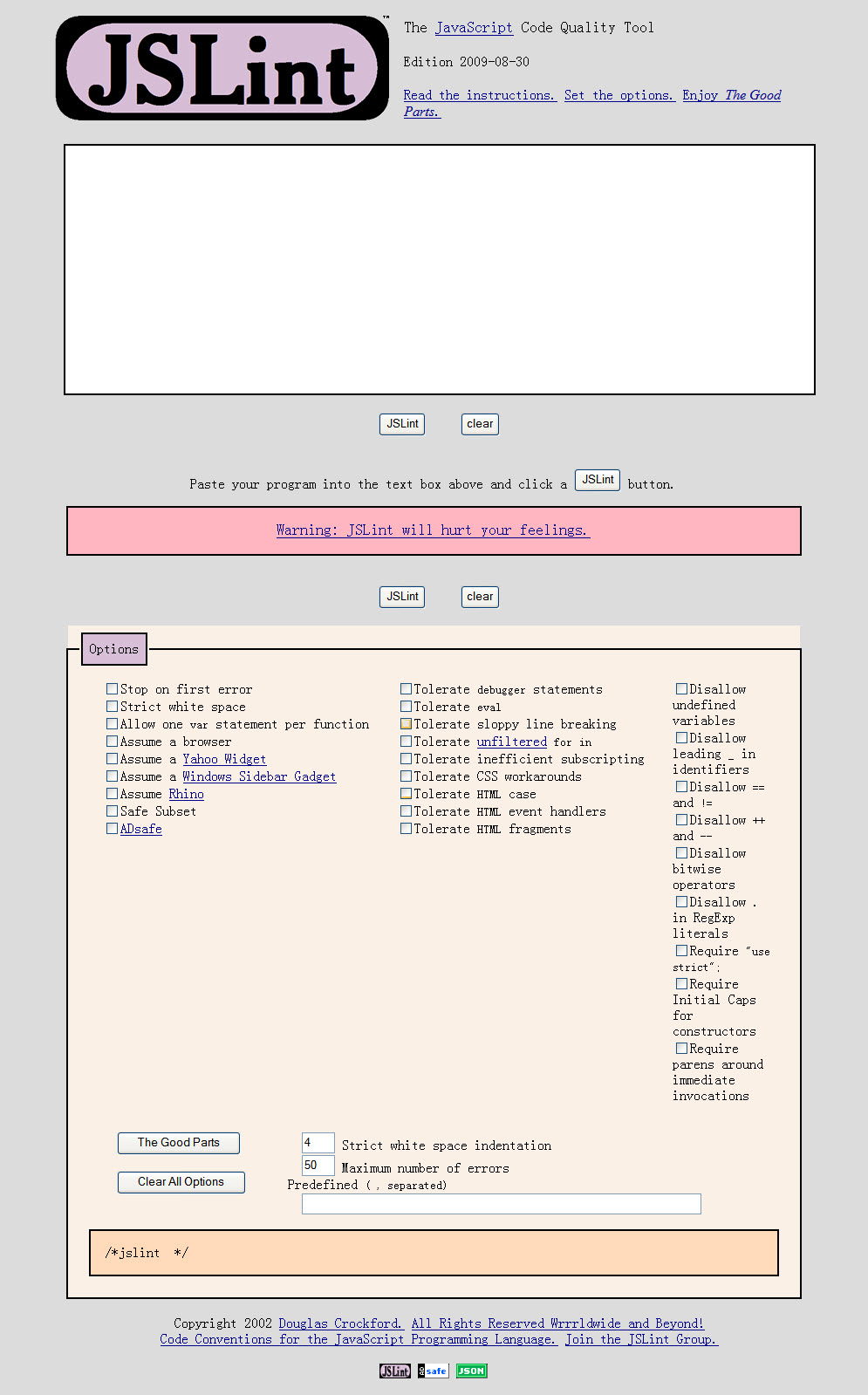
1.JSLint 只需要把js脚本粘贴进去点击JSLint按钮,就能检查js的语法。2.JS Test Driver
只需要把js脚本粘贴进去点击JSLint按钮,就能检查js的语法。2.JS Test Driver The goal of JsTestDriver is to build a JavaScript test runner which:
- easily integrates with continuous builds systems and
- allows running tests on multiple browsers quickly to ease TDD style development.

3.Test Swarm
jQuery JavaScript程序库的创建者John Resig发布了Test Swarm,该平台用于对客户端JavaScript进行分布式的持续集成测试。4.JsUnit最常用的js单元测试工具5.JsUnityjsUnity 是一个轻量级的上下文无关的 JavaScript测试框架,本身并不依赖浏览器的功能,可以对 JavaScript、JScript、ECMAScript 进行测试。参考: